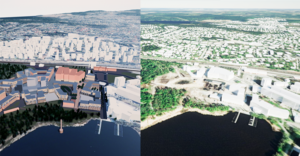
Tällä hetkellä oikeasta maailmasta tehdyt virtuaaliset kopiot eli digitaaliset kaksoset tai virtuaalimallit, jotka sisältävät katselun lisäksi muitakin toiminnallisuuksia, tehdään ohjelmilla kuten Unity- tai Unreal Engine. Kyseiset ohjelmat ovat kehitysalustoja, jotka tarjoavat kehittäjille valmiita työkaluja, aina valmis ohjelmointikoodeista 3D-renderöintimoottoriin. Näillä ohjelmilla pystytään luomaan näyttäviä ja realistisen näköisiä toteutuksia, joissa pystytään tutkimaan ympäristöjä mitä moninaisimmin tavoin sekä myös esittämään oikeasta maailmasta kerättyä dataa. Yhtenä esimerkkinä rakennetun ympäristön digikaksosesta on HAMK Smart -tutkimusyksikössä kehitetty Hämeenlinnan Asemanrannan virtuaalimalli (kuva 1). Tässä artikkelissa käydään läpi kuinka realistisia, paikkatietoon sidottuja projekteja tehdään ulkoilmaympäristön näkökulmasta sekä vertaillaan Unreal Enginelle tehtyjä plugineita, joilla pystytään nopeuttamaan työskentelyä. Tämä kirjoitus ja vertailu on tehty osana Euroopan aluekehitysrahaston (EAKR) rahoittamaa ÄlyKaupunki-hanketta.

Aikaa vievin osuus on raakamateriaalien hankinta ja valmistelu ennen kehitysalustalle vientiä
Jotta oikeaan maailmaan pohjautuvaa virtuaalimallia voidaan rakentaa Unity- tai Unreal Engine-kehitysalustoilla, tätä varten pitää olla käytössä tausta-aineistoa, joilla virtuaalimallista sekä sen ympäristöstä saadaan mahdollisimman paljon oikean kohteen näköinen. Tausta-aineistoista käy ilmi kohteiden mittasuhteet, sijaintitiedot sekä muuta tärkeää informaatiota.
Tausta-aineistot pohjautuvat raakamateriaaleihin, jotka voivat olla esimerkiksi lentokoneesta kuvattuja ilmakuvia, maastossa otettuja laserkeilausaineistoja tai näistä muodostettuja karttakuvia. Tausta-aineistoja pystyy teettämään itse tai hakemaan muun muassa Maanmittauslaitoksen kaltaisilta avoimen lähteen internet-sivuilta. Nämä paikkatietoon sidotut raakamateriaalit ovat kuitenkin yleensä semmoisessa tallennusmuodossa, jota Unity tai Unreal Engine eivät välttämättä pysty suoraan käsittelemään. Tallennusmuodon lisäksi raakamateriaalit voivat käyttää eri koordinaatiojärjestelmiä keskenään – esimerkkinä GoogleMapsin käyttämä koordinaatiojärjestelmä on eri mitä Suomessa virallisesti käytetään – jolloin pahimmassa tapauksessa rakennusten sijainti voi heittää metreistä satoihin kilometreihin verrattuna toiseen aineistoon. Tämän lisäksi aineistojen hyödyntäminen Unity ja Unreal Enginellä ole vielä taattu. Kyseiset kehitysalustat eivät nimittäin osaa lukea oikean maailman koordinaatiojärjestelmiä, jolloin aineistot saattavat sijoittua minne sattuu kehitysalustojen omissa XYZ-koordinaatiomaailmoissa.
Viimeisen vuoden aikana Unity- ja Unreal Engine -kehitysalustojen kehittäjät sekä paikkatietoaineistoa tarjoavat palveluntarjoajat ovatkin heränneet raakamateriaalien valmisteluihin liittyviin työvaiheiseen. Jos raakamateriaalit ennen piti hakea eri palveluntarjoajilta tai teettää itse sekä valmistella nämä manuaalisesti ennen kehitysalustalla työskentelyä, niin uudessa työtavassa riittää, että kehitysalustalla painaa painiketta ja kaikki tarvittavat aineistot tulevat valmiiksi käsiteltynä.
Kahden eri palveluntarjoajan pluginin vertailu Unreal Engine 4ssa: Cesium ja ESRI
Vuonna 2021 tunnetut paikkatietopalveluntarjoajat, Cesium ja ESRI, julkaisivat Unreal Enginelle omat plugininsa. Idealtaan pluginit toimivat samalla toimintaperiaatteella, jossa kehitysalustan sisälle ladattava graafinen välikappale – eli plugini – hakee ja striimaa paikkatietoaineistot palveluntarjoajan palvelimelta suoraan kehitysalustalle. Internet-yhteydellä tapahtuvalla striimaamisella pystytään pitämään aineistot aina ajantasaisina sekä vähentämään projekteihin menevää muistikapasiteettia. Palvelimille pystyi tarvittaessa myös lisäämään omia aineistoja, jotka näin ollen striimaantuivat myös kehitysalustalle.
Cesium for Unreal -plugini oli ilmaiseksi saatavilla Unreal Engine -kehitysalustan kehittäjän Epicin ylläpitämästä kauppapaikasta Unreal Marketplacesta. Cesiumia tehdyssä vertailussa käytettiin heidän tarjoamaa Free Community -lisenssiä, jolloin kehitysalusta pystyi hyödyntämään Cesiumin Ion nimistä pilvipalvelinta, jossa tausta-aineistot sijaitsivat. Free Community -lisenssi oli ilmainen ja tarkoitettu ainoastaan palvelun testaamista varten. ESRI ArcGIS Maps SDK for Unreal Engine -plugini (tästä lähin ArcGIS Maps SDK) oli saatavilla rekisteröitymällä ilmaiseksi pluginin beta-kehitysvaiheen testausryhmään palveluntarjoajan omilla sivuilla. Rekisteröinnin lisäksi vertailussa käytettiin ArcGIS Developer nimistä ilmaislisenssiä, jolloin ArcGIS-palvelimien tausta-aineistoja päästiin hakemaan Unreal Engineen. Näiden kahden pluginin vertailu tehtiin vuoden 2022 alkupuoliskolla, jonka aikana testattiin Cesium for Unreal (versio 1.11.1)- ja ESRI ArcGIS Maps SDK for Unreal (beta 0.3.0) -plugineita Unreal Enginen 4.26-kehitysversiolla.
Vertailussa vertailtiin: kuinka tausta-aineistot haetaan, mitä tausta-aineistoja palveluntarjoajat tarjosivat ja mitä muita ominaisuuksia pluginit tarjosivat.
Aineistojen hakeminen kehitysalustalle
Molempien palveluiden pluginit loivat Unreal-kehitysalustalle (tästä lähin Unreal) oman erillisen editointitilan, jossa painiketta painamalla tai kirjoittamalla url-osoitteen pystyi hakemaan tausta-aineistot palveluntarjoajan palvelimilta. Cesiumilla Unrealin ja Ion-palvelimen välisen autentikoimisen jälkeen, Unrealille avautui ”Cesium ion Assets” niminen näkymä, jossa käyttäjä pääsi näkemään kaikki palvelimella olevat aineistot, joita pystyi käyttämään (kuva 2). Valitsemalla käytettävän tausta-aineiston ja painamalla nappia, palvelin striimasi tausta-aineistosta esimerkiksi kolmiulotteisen maaston Unrealiin.
ArcGIS Maps SDK:lla Unrealin ja ArcGIS-palvelimen välisen autentikoimisen jälkeen, käyttäjä pystyi valitsemaan tiputusvalikosta maastopinnan tai -peitteen. Tämän toiminnon jälkeen palvelin striimasi tausta-aineiston Unrealiin. Jos käyttäjä halusi jotain muuta aineistoa käyttää palvelimelta, tämä piti syöttää ArcGIS-palvelimelle menevällä url-osoitteella (kuva 2).

Kummallakin palvelulla pystyttiin luomaan kaksi- sekä kolmiulotteisia maastopintoja Unrealiin sekä liittämään näihin erilaisia maastopeitteitä eli pohja- tai teemakarttoja. Luotuja maastopintoja ei pystytty jälkeenpäin enää muokkaamaan, esimerkiksi korottamalla tai laskemalla maanpinnan tasoa, johtuen siitä, ettei maastopinta konkreettisesti ollut projektissa vaan se oli palvelimelta striimattua dataa. Vaihtoehtoa, jolla striimattu maasto olisi voitu muuntaa konkreettiseksi malliksi osaksi projektia ei ollut tarjolla.

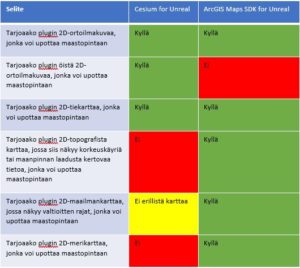
Taulukko 1:n perusteella maanpintaan liitettävissä pohjakartoissa ArcGIS Maps SDK tarjosi enemmän vaihtoehtoja kuin Cesium. Cesiumilta löytyi tiedot myös valtionrajoista ja vesistöistä, mutta tiedot oli sisällytetty muihin karttapohjiin. Pohjakarttojen ajankohtaisuutta tutkittaessa huomattiin, ettei kummatkaan palvelut vastanneet tiedoiltaan toisiaan (kuva 3), saati tarjonneet ajankohtaisinta tietoa, kun vertailtiin Maanmittauslaitoksen aineistoihin.

Maaston näkyminen ja sen rajaamiseen liittyvät työkalut
Plugineiden paras ominaisuus on se, että vaikka kuinka käyttäjä liikkuisi kauemmaksi ja kauemmaksi aloituspaikastaan, niin ympäröivä maailma jatkaa silti striimaantumistaan eikä näin ollen aloituspaikan ulkopuolelle jää tyhjyyttä. Vanhassa työtavassa kehittäjien pitikin keksiä erilaisia ratkaisuja, joilla käyttäjien liikkumista pyrittiin estämään joko näkymättömillä seinillä tai konkreettisilla raja-aidoilla, ettei illuusio alueen ulkopuolisesta maailmasta rikkoontuisi. Kuvassa 4 on esimerkki tästä vanhasta työtavasta ja sitten plugineiden mahdollistamasta loputtomasta maastopinnan näkymisestä.

Kummastakin pluginista löytyi ominaisuuksia, joilla pystyi tekemään aluerajauksia maastolle, mutta rajauksen jälkeinen toiminnallisuus erosi toisistaan. Cesiumilta ei löytynyt ominaisuutta, jolla olisi pystynyt korostamaan vain tietyn alueen näkyviin kuten ArcGIS Maps SDK:lla, kun taas ArcGIS Maps SDK:lla ei ollut ominaisuutta, jolla piilottaa rajattuja alueita toisinkuin Cesiumilla (kuva 5). Cesiumilta löytyi myös ylimääräinen vaihtoehto, jolla pystyttäisiin hallinnoimaan tietyn alueen näkyvyyttä vaikuttamalla striimatun maastoaineiston latautumisaikaan, mutta tästä ei löytynyt tarkkaa dokumentaatiota kirjoitushetkellä, kuinka hyvin tämä ominaisuus toimisi.

Paikkatietojärjestelmän hyödyntäminen aloituspisteessä tai ympäristön valaisemisessa
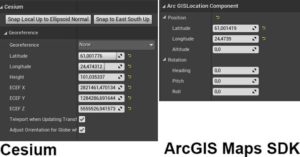
Kummatkin pluginit hyödynsivät WGS84-koordinaatiojärjestelmää ja tämän lisäksi Cesium tuki myös ECEF-koordinaatiojärjestelmää. Koordinaateilla pystyi määrittelemään ohjelman aloituspaikan tai antamaan objektille sijainnin, jonka jälkeen tämä hakeutui paikoilleen luodussa ympäristössä (kuva 6). Objektit hakeutuivat niihin määritetyn tukipisteen eli pivot pointin mukaan. Kummastakaan pluginista ei löytynyt tapaa, jolla olisi pystynyt muuntamaan koordinaatit järjestelmästä toiseen.
ArcGIS Maps SDK:ssa huomattiin, että objekteille ei riittänyt pelkkä koordinaattien syöttäminen vaan näihin piti vielä erikseen määritellä mihin suuntaan objektit katsovat eli kääntymiseen liittyvillä heading-, pitch- ja roll-arvoilla. Jollei tätä määritellyt niin objektien suuntaus oli aina maahan päin (kuva 6).

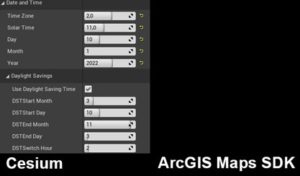
Muita ominaisuuksia, jotka hyödynsivät paikkatietoa, oli ympäristön valaiseminen. Cesium oli ainoa, jolta löytyi aurinko-objekti, johon pystyi syöttämään aikavyöhykkeen tiedot ja tarkka päivämäärä vuodesta mitä valaistus tulisi jäljittelemään: talven pimeyttä vai kesän valoisuutta (kuva 7). Tämä ominaisuus kuitenkin oli täysin samanlainen mitä Unrealin Sun Position Calculator -plugin tarjoaa, mutta Cesiumin versiossa objektiin ei tarvinnut enää erikseen syöttää paikkatietoja vaan ne tulivat aiemmin tehdyistä koordinaatiotiedoista. ArcGIS Maps SDK:lta tämän tyyppistä ominaisuutta ei löytynyt.

Valmiiden rakennustietokantojen lisääminen
Molempien palveluiden tarjonnasta löytyi vaihtoehto, jolla pääsi lisäämään kolmiulotteisia rakennuksia projektiinsa. Cesium tarjosi rakennustietokantaa hyödyntämällä OpenStreetMapin tietokantaa (kuva 8). ArcGIS Maps SDK:ta koskevissa dokumentaatioissa ohjattiin hyödyntämään vapaasti saatavia aineistoja ESRIn ArcGIS Living Atlas of the World -palvelusta, jossa kaikki aineistot eivät välttämättä olleet suoraan yhteensopivia pluginin kanssa, ja näin ollen sopiva aineisto pluginille piti itse etsiä tai teettää. Tutkimuksen aikana ei löydetty ArcGIS Living Atlas of the World -tietokannasta Suomea kattavaa aineistoa rakennusten osalta.
Kolmiulotteisen rakennuksen lisäksi plugineiden dokumentaatioiden ja näyteprojektien perusteella, kummatkin pluginit pystyivät käsittelemään ja näyttämään rakennuksiin liitettyä metadataa Unrealissa – esimerkiksi yksittäistä rakennusta klikkaamalla olisi voinut käyttäjälle kertoa mikä on rakennuksen osoite, kuka on rakennuksen rakentanut, mitä raaka-aineita rakennukseen on käytetty ja niin edelleen. Dokumentaatioiden perusteella kuitenkin löydettiin, että rakennukset piti olla tallennettuna tietyssä tiedostomuodossa, jotta tietoa pystyttäisiin näyttämään.

Havainnot plugineista
Molempien palveluiden pluginit tarjosivat helpon tavan luoda 2D- ja 3D-maastopinnalla varustettuja ympäristöjä Unreal Engine -kehitysalustalle. Kaikki aineistot striimaantuivat palveluista kehitysalustalle, eikä testaamisaikana koettu kertaakaan ongelmia tämän kanssa. Vaikka toinen palveluista oli kirjoitushetkellä beta-kehitysvaiheessa niin molempiin plugineihin tuli vertailun aikana tasaiseen tahtiin uusia päivityksiä. Palveluiden dokumentaatiot sekä päivityksiin liittyvä tietous olivat ajan tasalla sekä helposti lähestyttäviä.
Kehittäjän näkökulmasta Cesium tarjosi helpoimman työtavan käyttöliittymänsä ansiosta, koska ESRI ArcGIS Maps SDK:lla työskenteleminen vaatii aineistojen syöttämisen url-osoitteina. Toisena tekijänä, joka korostui ympäristön nopeassa luomisessa, oli valmis 3D-rakennustietokanta Cesiumilla.
Uutta työtapaa tutkittaessa vertailtiin myös ajankäyttöä eli kuinka nopeata ympäristön luominen oli verrattuna vanhaan tapaan, jossa aineistot piti itse hakea ja työstää. Yksinkertaisen ympäristön luomisessa – joka sisälsi maaston, maastopeitteen, rakennukset ja auringonvalaistuksen – meni vanhassa työtavassa yli 20 minuuttia, kun taas palvelimelta haettaessa aikaa kului noin 3 minuuttia. Mainituissa ajoissa täytyy kuitenkin huomioida se, että ajan mitannut henkilö tiesi entuudestaan mitä tehdä ja missä järjestyksessä, jolloin aiheesta tuntemattomalle saattaa mennä tuplasti enemmän aikaa.
Tällä vertailulla HAMK Smart -tutkimusyksikkö sai oppia miten ja millä tavoin ympäristöjä voidaan luoda kahden eri palveluntarjoajan aineistoilla, ja mitä eroavaisuuksia näistä löytyi. Tutkimusyksiköltä löytyy aikaisempaa kokemusta rakennettujen ympäristöjen luonnista sekä tarvittavien tausta-aineistojen käsittelystä, joten uusien työtapojen sekä nopeampien työnkulujen löytäminen on aina tervetullutta.


Tiina Ahola, sovelluskehittäjä, Hämeen ammattikorkeakoulu, HAMK Smart -tutkimusyksikkö
Tämä kirjoitus liittyy ÄlyKaupunki-hankkeeseen, josta voi lukea lisää täältä.



